Axure RP教程:如何在Mac上制作适合浏览器窗口整个宽度的图像或彩色条
Mac软件教程 2020-10-09 09:04:12

axure rp 9 mac版是一款用于UX专业人员和业务分析师的专业网站原型设计工具,能帮助网站设计者快捷的创建网站结构图,带注释页面示意图、流程图、在web网站的线框图、流程图、原型和规格的设计制作等等,可自动生成用于演示的网页文件和规格文件,并且Axure RP 9 中文版还同时支持多人协作设计和版本控制管理哦!在本教程中,您将学习如何制作适合浏览器窗口整个宽度的图像或彩色条。
1.小部件设置
- 开一个新的RP文件,然后在“页面”窗格中双击“页面1”以在画布上将其打开。
- 将一个空的动态面板小部件从“库”窗格拖到画布上。
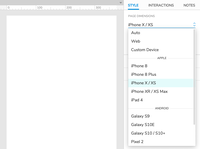
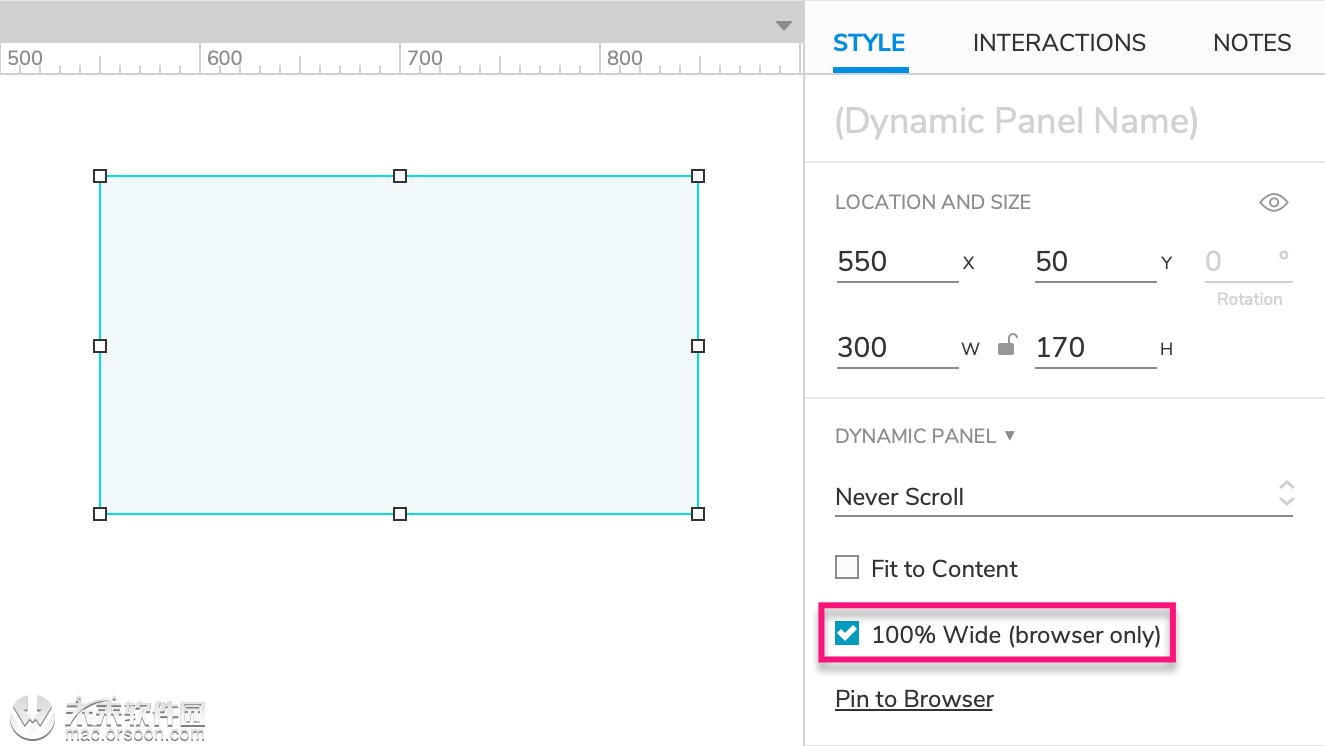
- 在“样式”窗格中,选中“ 100%宽”(仅浏览器)框。

2.给动态面板填充颜色或图像
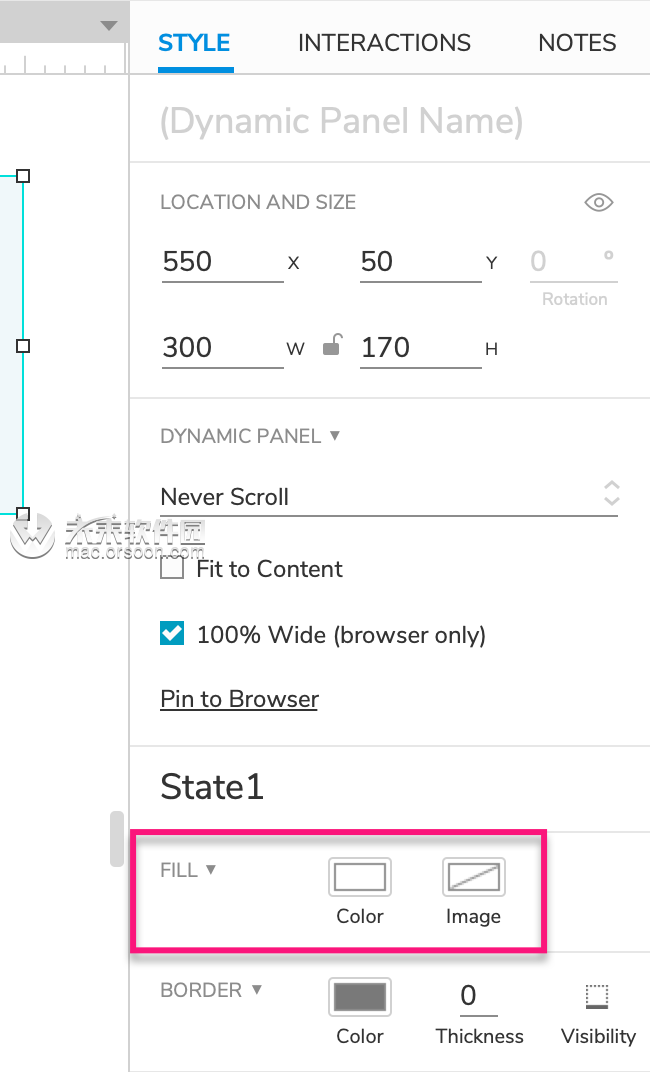
使用“样式”窗格的“填充”部分中的选项来设置动态面板的背景填充:
- 要为动态面板提供填充颜色,请单击“颜色”,然后使用颜色选择器中的选项。
- 要改为为动态面板提供背景图像,请单击“图像”,然后单击“选择”以从计算机导入图像文件。

注意:
在右侧的下拉菜单中将图像设置为“拉伸以覆盖”,以确保它将始终充满动态面板的整个宽度。
3.预览页面
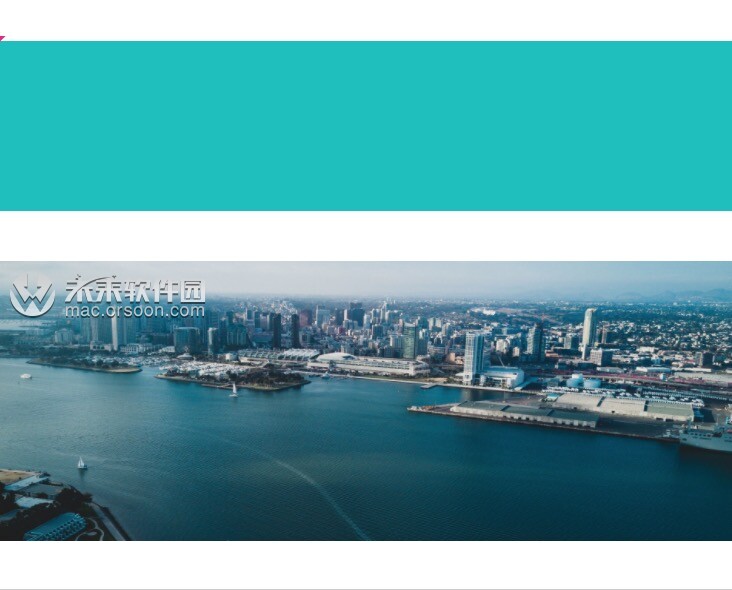
- 预览页面。图像应跨浏览器窗口的整个宽度。
- 尝试调整浏览器窗口的大小,并注意图像总是会调整以适应新的宽度。










![专业的交互设计快速原型设计工具 — Axure RP mac[附简体中文破解版]](https://pic2-orsoon.mac89.com/2016/1123/20161123051511349.jpg)