Axure RP 9 for Mac(交互式原型设计神器)的交互式按钮教程
Mac软件教程 2020-09-28 10:37:30

在上一次的教程介绍了Axure RP和它的新手入门指南,那么在本教程中,你将可以学习如何使用样式效果来创建当按钮处于各种交互状态(例如,鼠标悬停或单击)时具有不同样式的按钮。
1.小部件设置

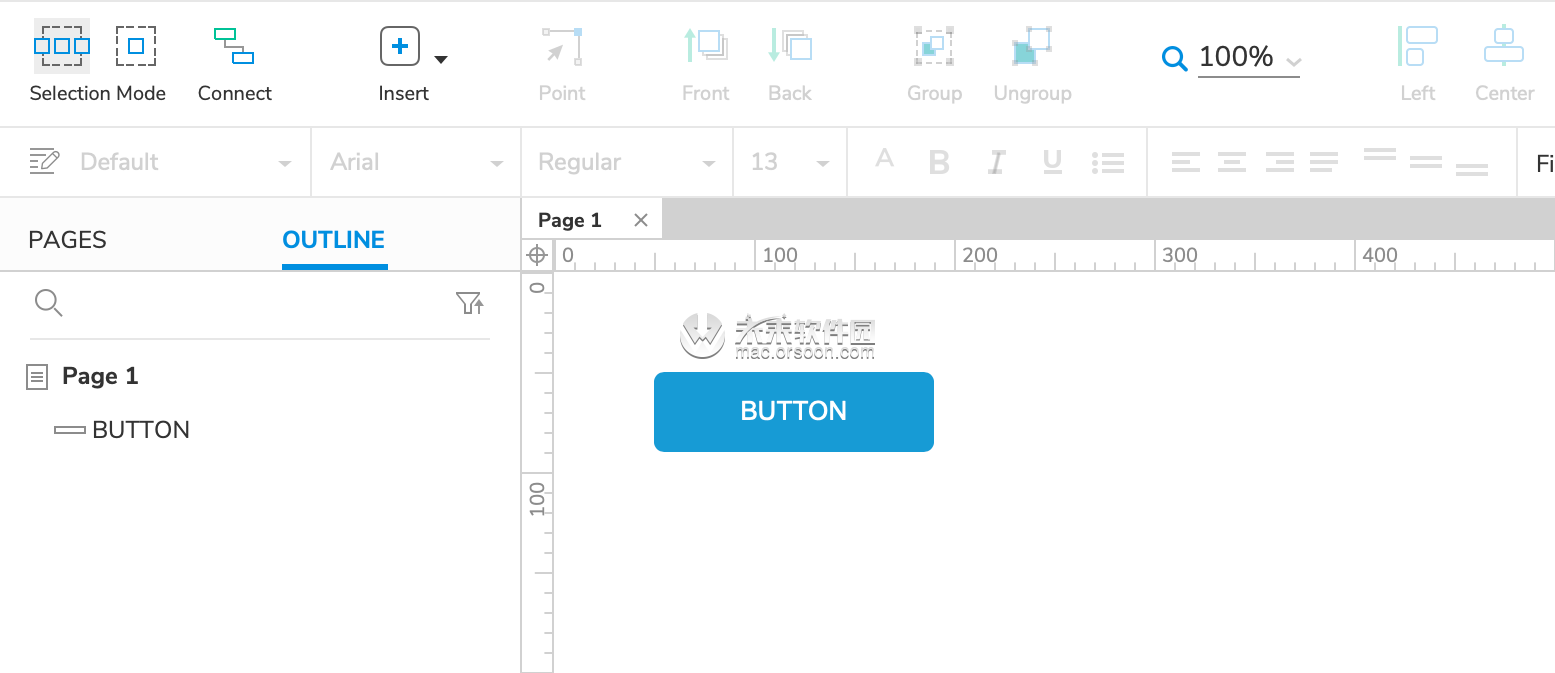
1.打开一个新的RP文件,然后在画布上打开Page 1。
2.将按钮小部件拖到画布上。
2. MouseOver样式效果
在网络浏览器中,当鼠标光标位于窗口上方时,MouseOver样式效果会暂时更改窗口小部件的样式。当光标移出窗口小部件时,窗口小部件将返回其默认样式。


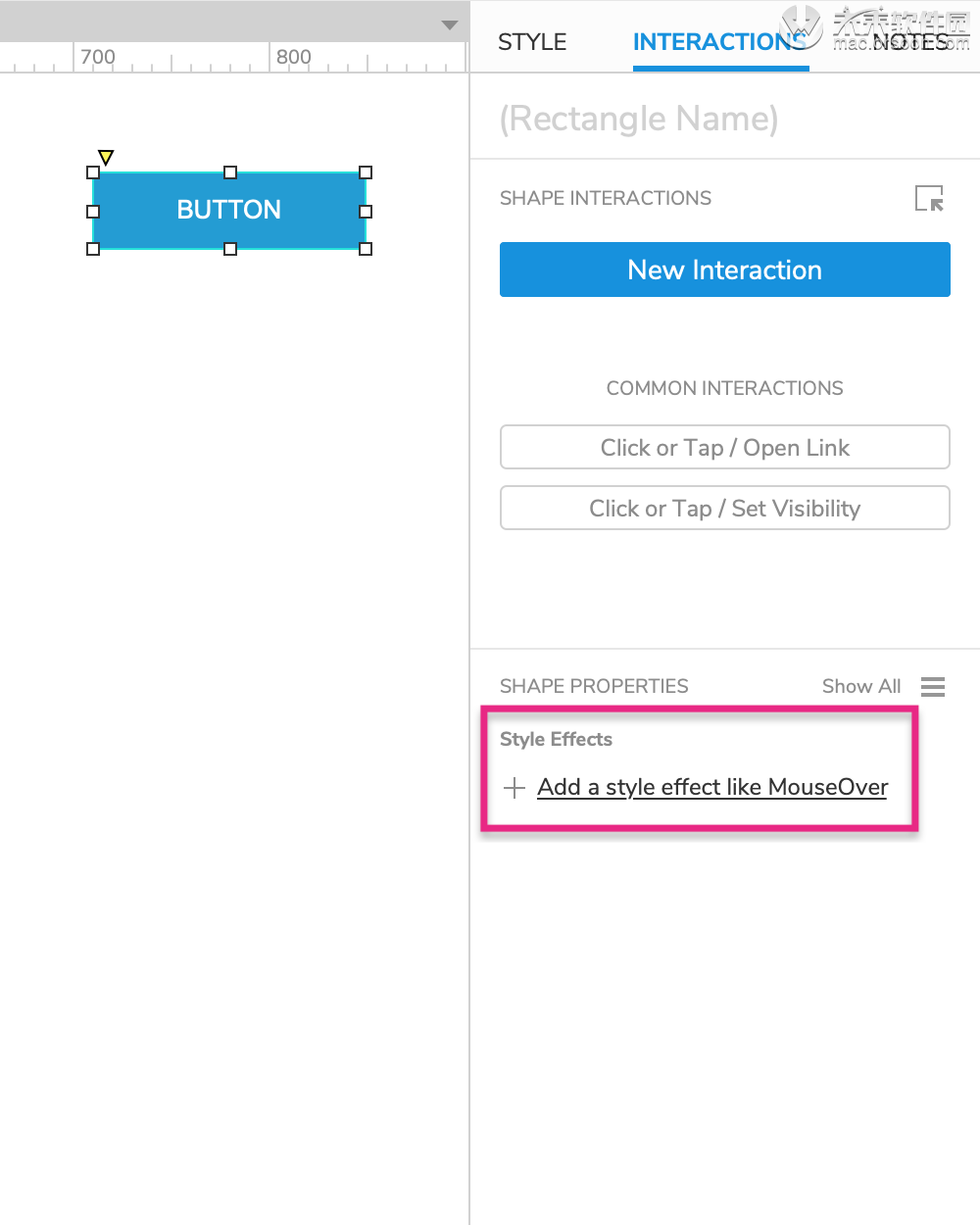
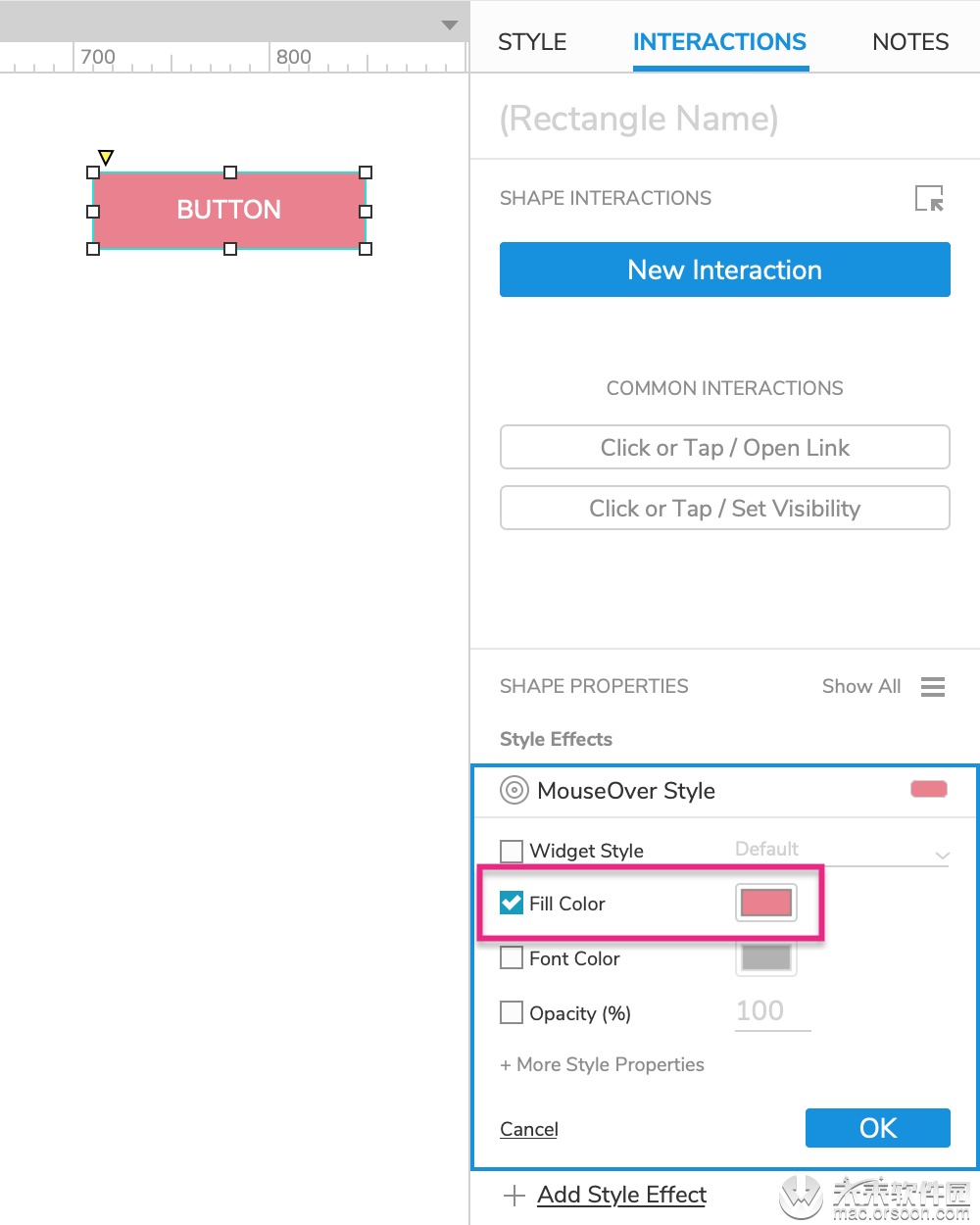
1.选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
2.在列表中选择“ MouseOver样式 ”。
3.在出现的MouseOver Style块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种粉红色。
4.单击确定以保存样式效果。
3. MouseDown样式效果
单击鼠标小部件的同时按下鼠标按钮时,MouseDown样式效果会临时更改小部件的样式。释放鼠标按钮时,小部件将返回其默认样式。


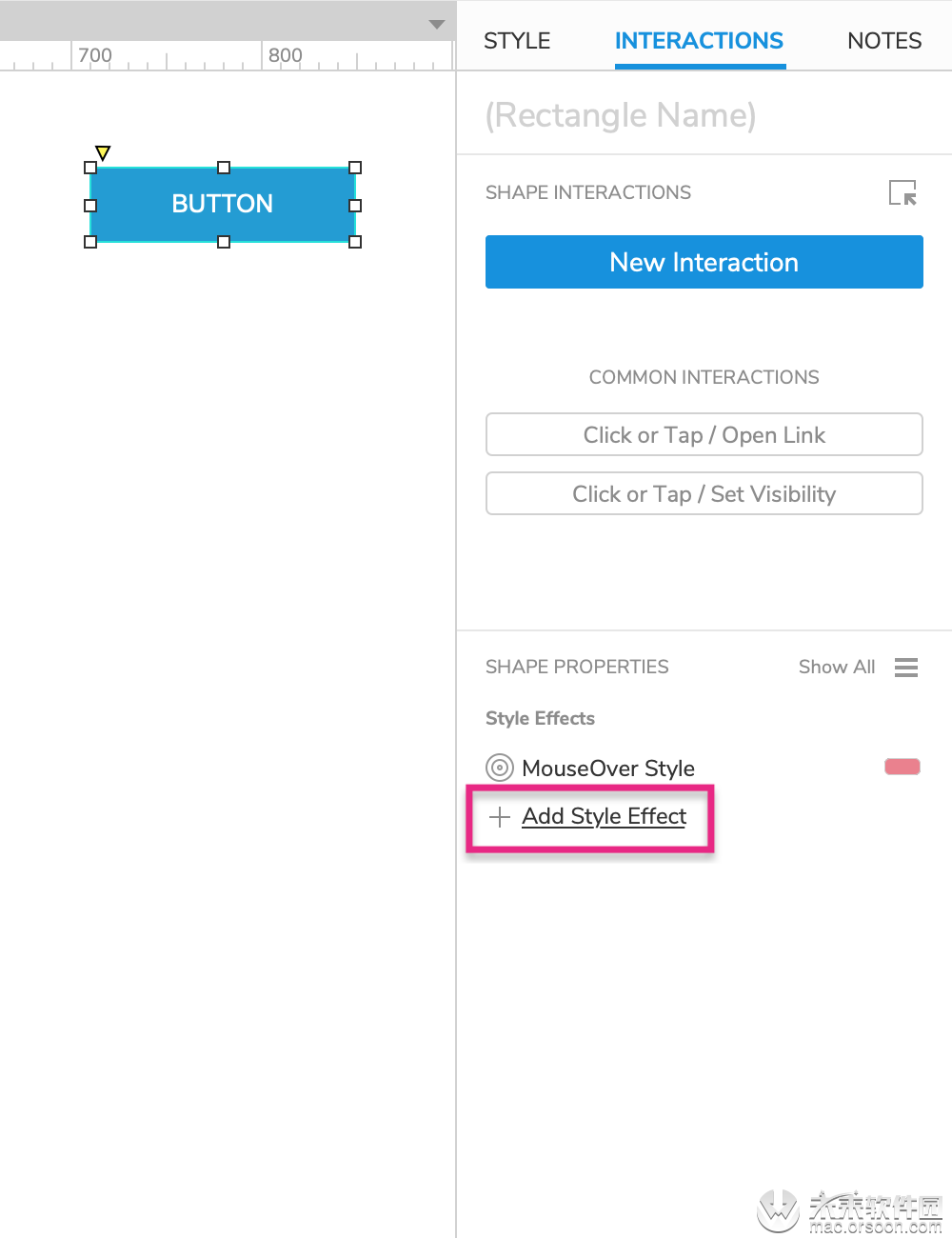
1.在仍然选择按钮的情况下,在“ 交互”窗格中单击“ 添加样式效果 ” 。
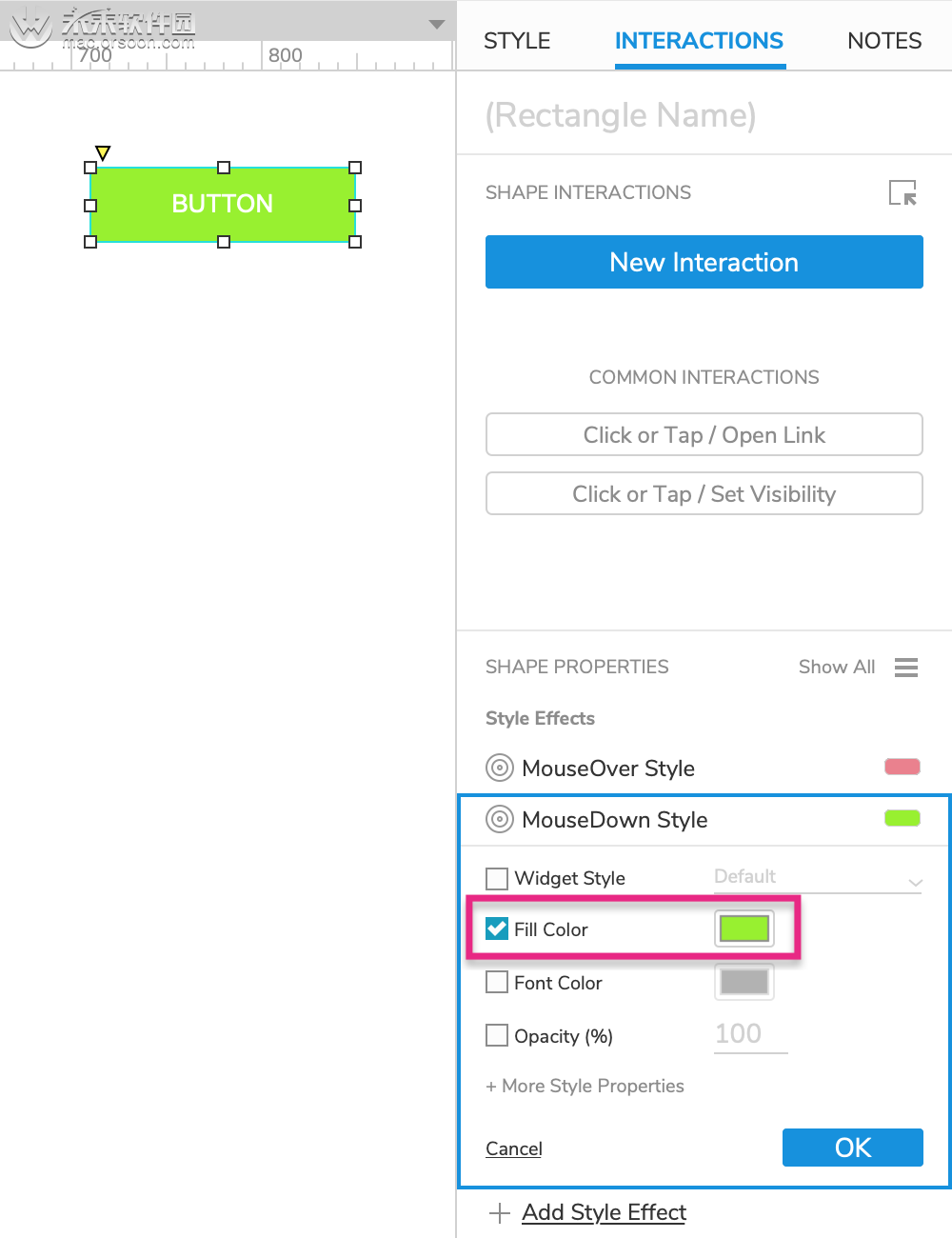
2.在列表中选择MouseDown样式。
3.在出现的MouseDown样式块中,检查“ 填充颜色”属性,然后在颜色选择器中选择绿色。
4.单击确定以保存样式效果。
4.预览互动
1.预览页面并将鼠标悬停在按钮上,使其变为粉红色。
2.按住鼠标在按钮上,使其变为绿色。
5.选定的样式效果
当通过“ 设置选定的动作” 将小部件设置为其选定状态时,“选定的样式”效果会暂时更改其样式。(对于复选框和单选按钮,单击它们会自动发生。)当小部件返回其未选择状态时,它也会返回其默认样式。
注意
有关“选定样式”效果的一些示例,请查看“ 标签菜单”教程和“ 导航菜单”教程。
将选定的样式效果添加到按钮
1.返回Axure RP,选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
2.在列表中选择“ 选定样式 ”。
3.在出现的“ 选定样式”块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种紫色。
4.单击确定以保存操作。
将按钮设置为其选定状态


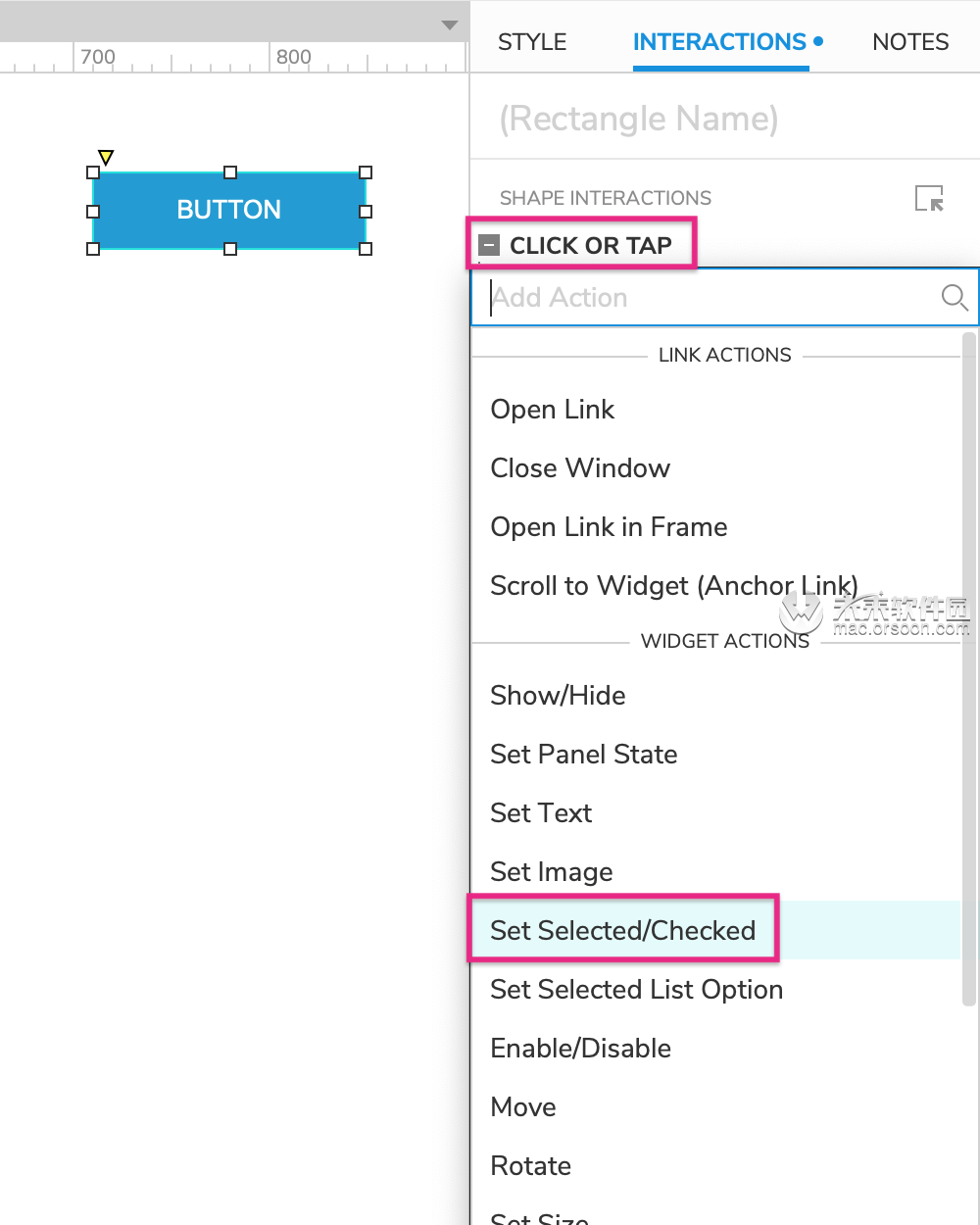
4.在仍然选择按钮的情况下,在“ 交互”窗格中单击“ 新建交互 ” 。
5.选择Click或Tap事件,然后选择Set Selected / Checked操作。
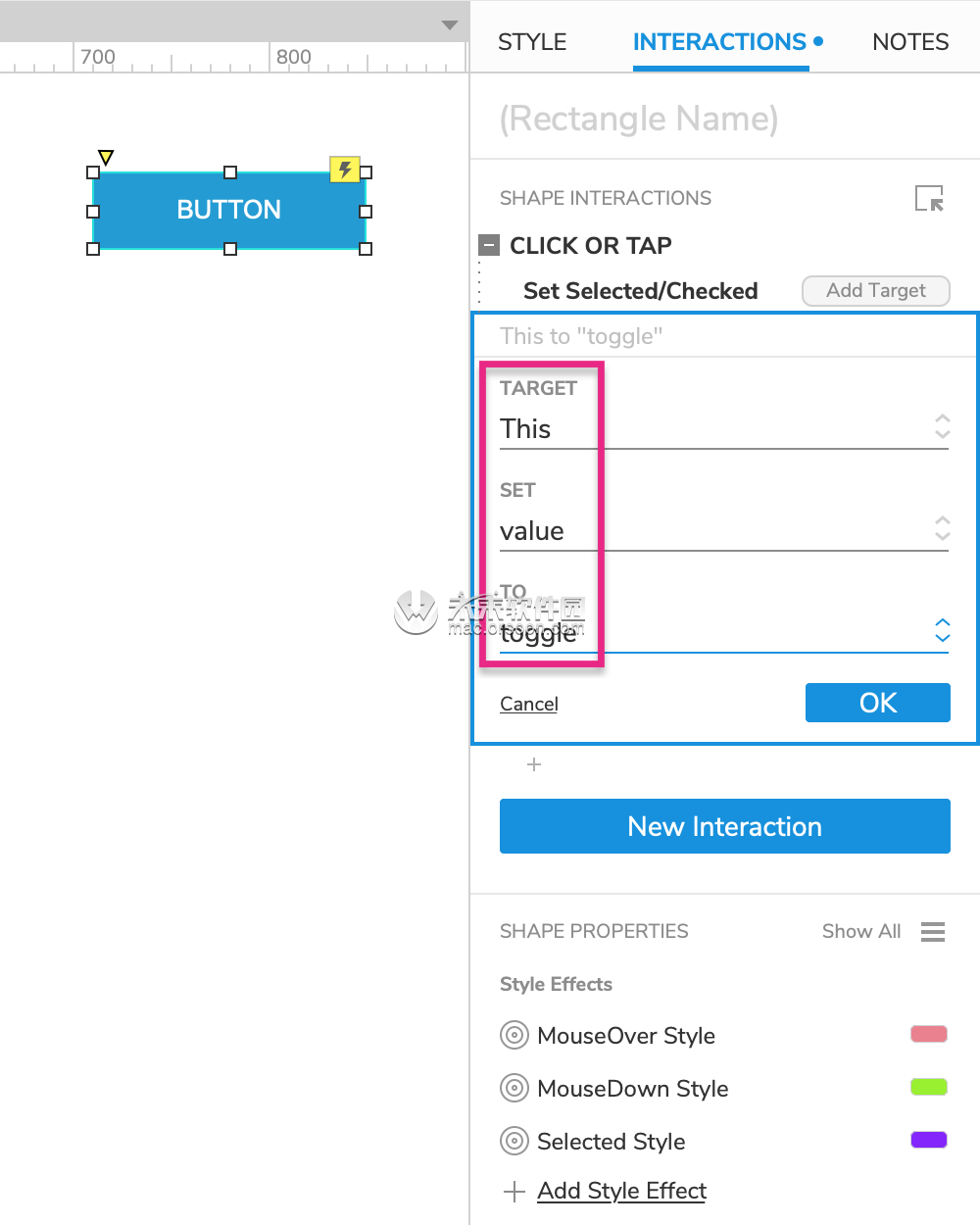
6.在目标下拉列表中选择此小部件。
7.在“ 设置”下拉列表中保留值,然后在“ 到”下拉列表中选择切换。
8.单击确定以保存操作。
6.残疾人风格效果
当通过启用/禁用操作将小部件设置为禁用状态时,禁用样式效果会临时更改其样式。再次启用该小部件时,它也会返回其默认样式。
注意
禁用小部件时,用户无法单击它或在Web浏览器中键入它。这特别适用于表单小部件,在某些情况下您可能要禁用它。
将禁用的样式效果添加到按钮
1.返回Axure RP,选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
2.在列表中选择“ 禁用样式 ”。
3.在出现的“ 禁用样式”块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种灰色。
4.单击确定以保存操作。
将按钮设置为禁用状态


4.在仍然选择按钮的情况下,在“ 交互”窗格中单击“ 新建交互 ” 。
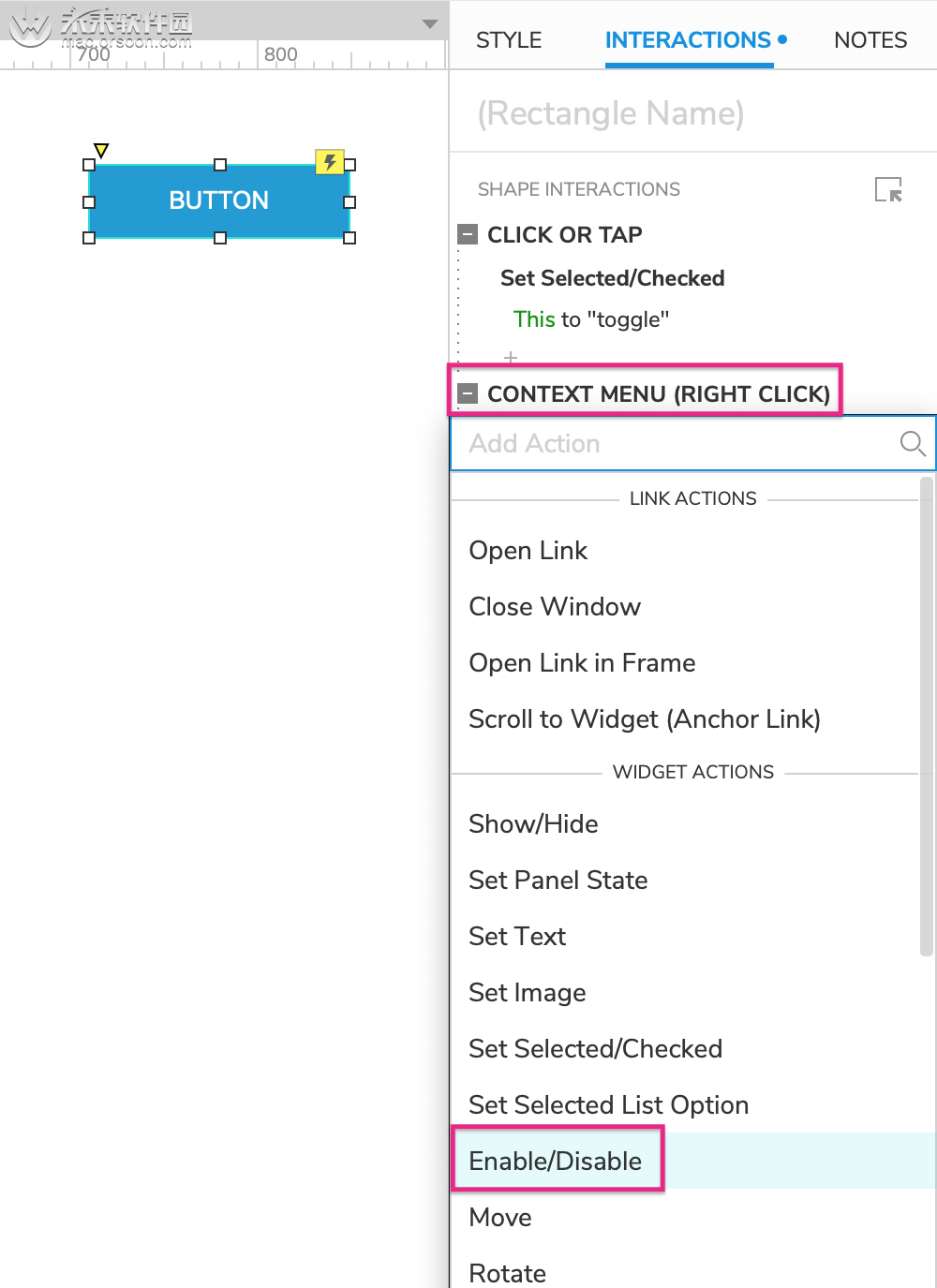
5.选择上下文菜单(右键单击)事件,然后选择“ 启用/禁用”操作。
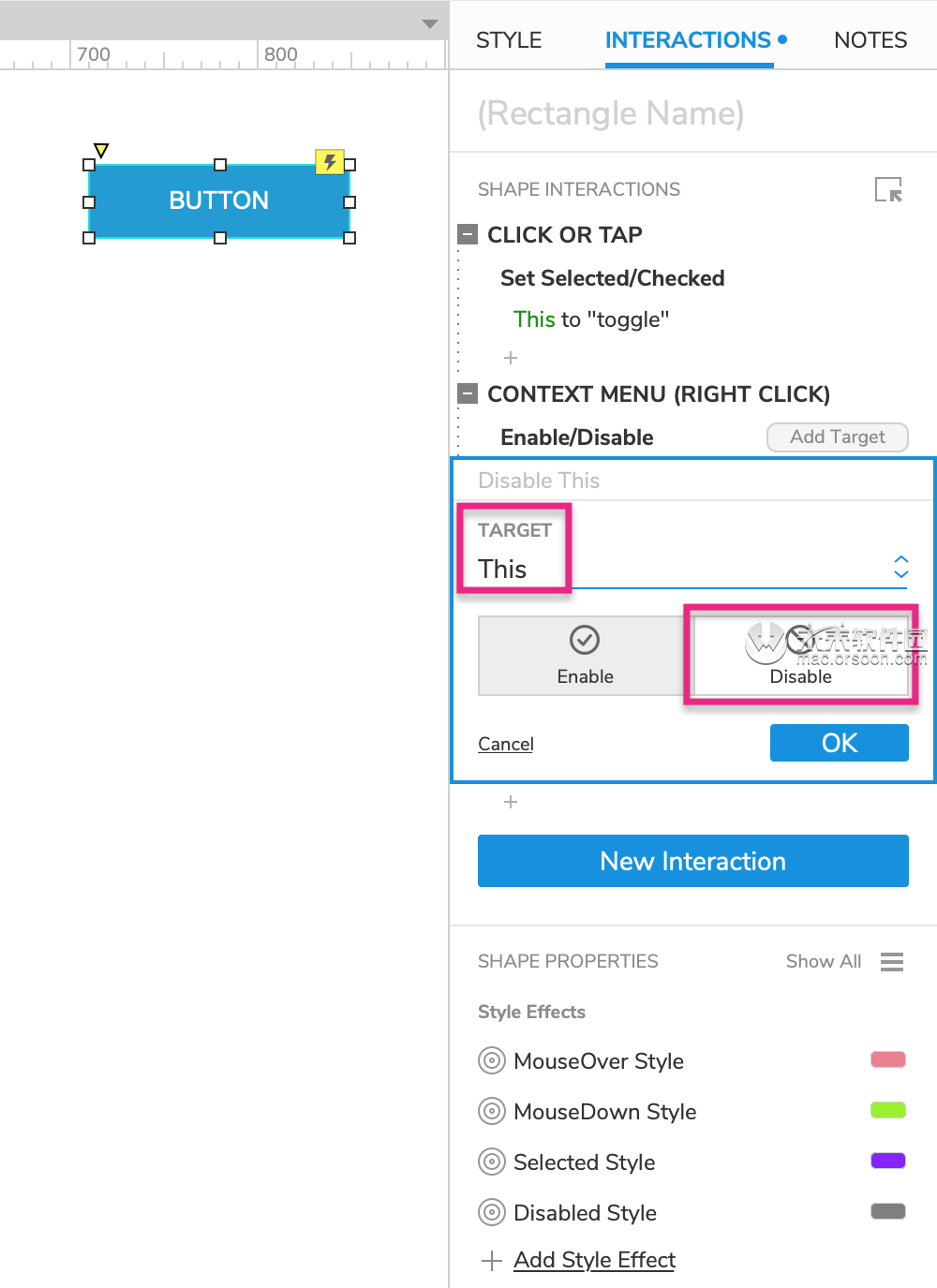
6.在目标下拉列表中选择此小部件,然后在其下方选择禁用。
7.单击确定以保存操作。
7.预览互动
1.预览页面,然后单击按钮将其设置为选定状态并将其设置为紫色。然后再次单击以删除所选状态。
2.右键单击该按钮将其禁用并使其变为灰色










![专业的交互设计快速原型设计工具 — Axure RP mac[附简体中文破解版]](https://pic2-orsoon.mac89.com/2016/1123/20161123051511349.jpg)